

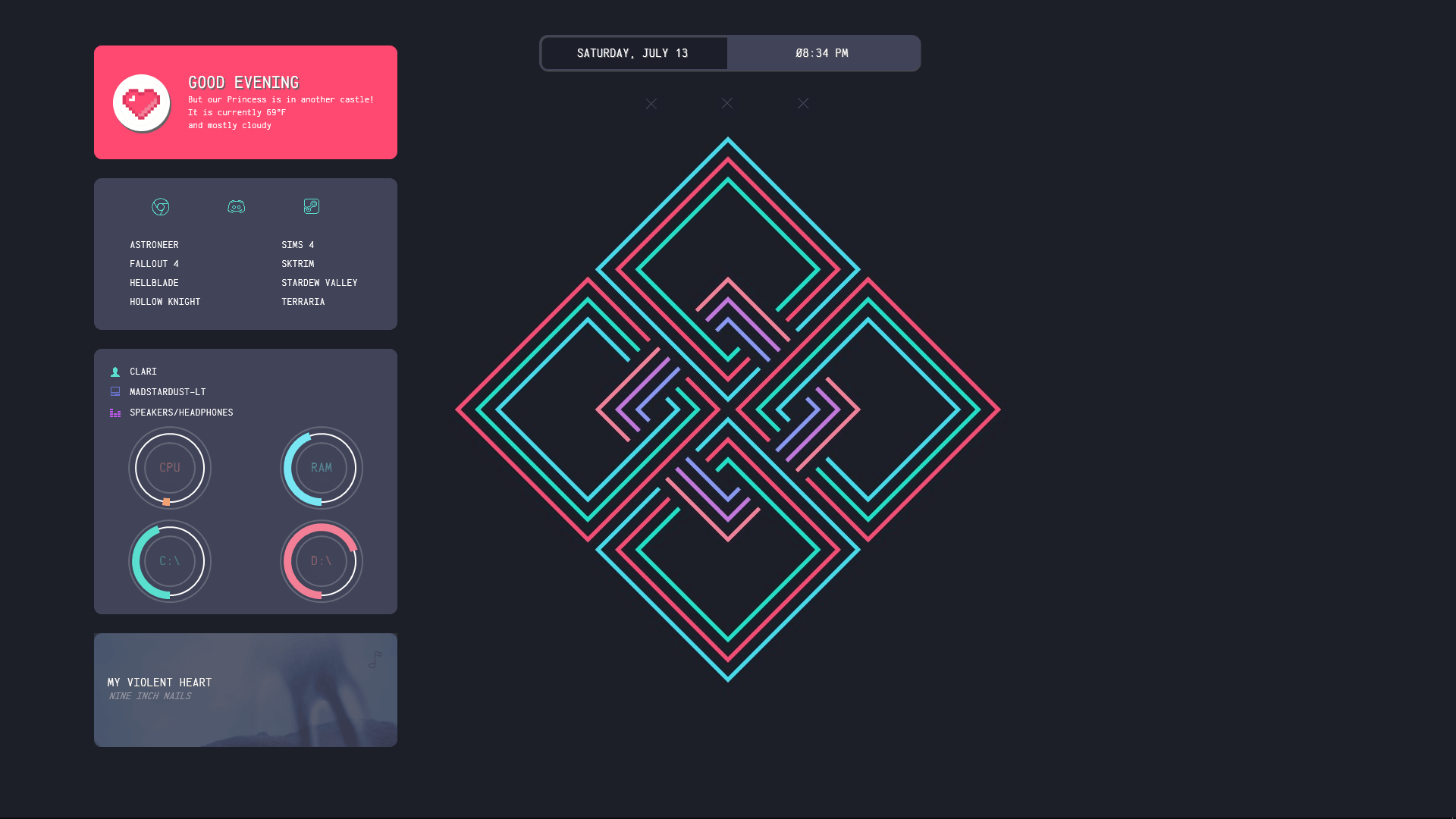
Appearance: From here, you can customize the default colors of modules, blur settings, font options, and more.Features: Widgets, weather, clock, live music (need to integrate Spotify)Īppearance: Futuristic, blue, graph-basedįeatures: Depends completely on graphs that can be set for RAM, network, hard disk drive related details, and system overview.You can configure the design as per your liking from the Layout section. Layout: JaxCore offers different layouts or designs for all its modules and widgets.Animation: As the name suggests, you can change the default animations from this section.This section allows you to set the position or alignment of modules and widgets. You can do so by using the Position options. Position: Say you're using the ValliStart module and want the Start menu to pop up from the center of your desktop.For example, in the IdleStyle module, you can specify a key that'll launch/activate/pause this module from the General section. General: This section allows you to define a hotkey for activating an applied module.


The following are some common names you may come across while customizing a module in JaxCore: While we can't showcase every setting in this tutorial, we'll try to cover the most common and useful aspects here. The scope of customization is quite vast in JaxCore. How to Customize Modules and Widgets With JaxCore


 0 kommentar(er)
0 kommentar(er)
